Part 2: Setting up the Headless CMS in your FastStore project
Now that you are familiar with the core concepts of the Headless CMS and have set it up in your VTEX account, let's get back to our FastStore project to define our own Content Types and Sections.
By the end of this part of this tutorial, you will be able to see your first definition of a Content Type available for use at the Headless CMS app. Next, we will dive deeper into how to create these definitions in a smoother way.
Before you start
Integrate the store with the Headless CMS
All sections must be available in the Headless CMS so they can be added and managed on your store's pages. To integrate your FastStore project, please refer to the Headless CMS integration track.
Install the FastStore CLI
Make sure to install the FastStore CLI to use its commands locally. Refer to the FastStore CLI guide for more information.
Creating CMS-related files
This guide assumes that you are starting without any existing CMS-related files.
If your project already includes any of the following files: content-types.json or sections.json, follow the instructions in Step 1 - Creating the CMS folder to create only the necessary files for your project's requirements.
Step by step
Step 1 - Creating the CMS folder
- Open the terminal and change to the root directory of your FastStore project.
- Create a new folder named
cmsat the root of your FastStore project and a subfolder namedfaststoreinside thecms. Run the following command to create them:
mkdir -p cms/faststore- Create the two files below inside the
faststorefolder by running the following command:
If your project already includes the CMS-related files: content-types.json or sections.json, create only the necessary files for your project's requirements.
touch cms/faststore/content-types.json cms/faststore/sections.json | File name | Description |
|---|---|
content-types.json | An array of JSON objects that describes the Content Types available for customization at the Headless CMS app. |
sections.json | An array of JSON objects that describes the content structure of the frontend Section components available for customization at the Headless CMS app. |
- Update the
sections.jsonfile with an empty array:
echo "[]" > cms/faststore/sections.json- Open the
content-types.jsonfile in any code editor of your choice and add the following code:
[
{
"id": "customPage",
"name": "Custom Page",
"configurationSchemaSets": [
{
"name": "Settings",
"configurations": [
{
"name": "seo",
"schema": {
"title": "SEO",
"description": "Search Engine Optimization options",
"type": "object",
"widget": {
"ui:ObjectFieldTemplate": "GoogleSeoPreview"
},
"required": [
"slug",
"title",
"description"
],
"properties": {
"slug": {
"title": "Path",
"type": "string",
"default": "/"
},
"title": {
"title": "Default page title",
"description": "Display this title when no other title is available",
"type": "string",
"default": "FastStore Starter"
},
"description": {
"title": "Meta tag description",
"type": "string",
"default": "A beautifully designed store"
},
"canonical": {
"title": "Canonical url for the page",
"type": "string"
}
}
}
}
]
}
]
}
]
Don't worry about the structure of this file for now, as we'll learn more about it later in this tutorial. However, notice that we have defined the Custom Page Content Type.
-
Save your changes in the
content-types.jsonfile. -
Open the terminal and run
yarn devto enable the watch mode for the FastStore CLI. This command will monitor any changes in the project, including the new section you have created, and automatically merge it with the default sections available infaststore/core.
Step 2 - Syncing your changes
Let's now sync the changes with the Headless CMS app and see what happens.
-
Open another terminal and log in to your VTEX account.
-
Create a new development workspace by running the following command. Remember to replace the values between curly brackets according to your scenario:
vtex use {workspace}Use a development workspace to try your definitions of Sections and Content Types before syncing them with the VTEX master workspace.
-
Change to the root directory of your FastStore project.
-
Sync your changes in the
cmsfolder with the Headless CMS app:
faststore cms-syncIf you have the @vtex/cli-plugin-cms@1.0.7 installed you can use the {builderName} argument to syncronize a specific builder: vtex cms:sync {builderName}.
Once your changes are synced with the Headless CMS, the terminal will show the following message:
CMS synced successfully...Step 3 - Checking your changes
- Access the VTEX Admin using the workspace you previously created (e.g.,
https://{workspace}--{account}.myvtex.com/admin). - Go to Storefront > Headless CMS.
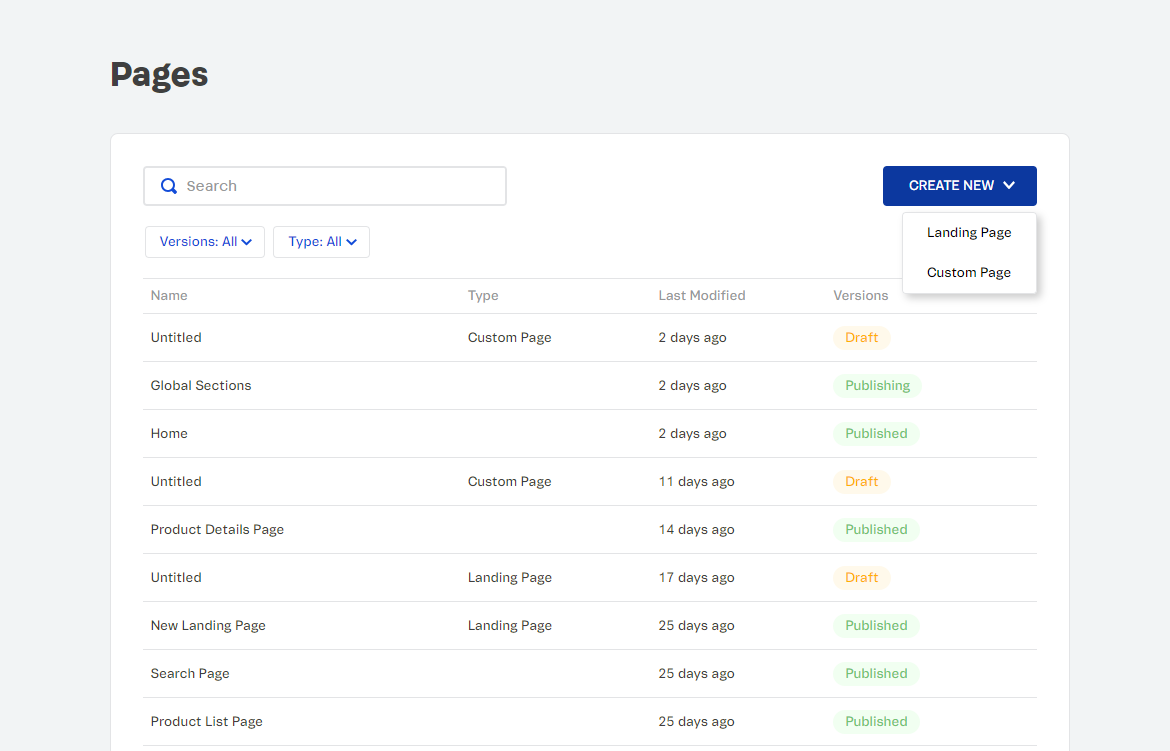
- Click on Create New.

You should now see the Content Type we created in the previous step available for use at the Headless CMS app. However, no Sections will be available yet. We'll learn more about this in the following part of this track, Structuring Content Types and Sections.