Part 5: Integrating the VTEX Order Placed and My Account
To create a complete digital commerce experience for your FastStore project, you need to provide shoppers with a Checkout and My Account space, for example. In this guide, we'll teach you how to implement the Order Placed page, which displays a successful message right after the checkout process is completed, and a My Account space, which allows customers to manage their orders and personal data (e.g., profile info, password, addresses, and credit cards) on a single page.
Notice that, since we're using a subdomain for these integrations that is unrelated to FastStore itself, we'll use VTEX IO (opens in a new tab) in this guide. VTEX IO is a VTEX solution to create VTEX apps, but don't worry: to complete this guide, you won't need to dive into VTEX IO concepts.
Before you start
Before proceeding any further, make sure you already have:
- Integrated your FastStore project with the VTEX Checkout. See this guide for more information.
- The VTEX IO CLI installed on your machine. Please refer to this documentation (opens in a new tab) for more information.
- Check the Editon Store on your VTEX account:
- Stores using Store Framework or FastStore technology: the
vtex.edition-store 5.xversion should be installed on your VTEX account. - Stores using Legacy CMS Portal technology: the
vtex.edition-store 3.xversion should be installed on your VTEX account.
- Stores using Store Framework or FastStore technology: the
Run vtex edition get to check if the vtex.edition-store app is installed on your account. If not, open a support ticket (opens in a new tab) communicating you need the vtex.edition-store@5.x to be installed on your account so you can integrate your FastStore project with the VTEX platform.
Step by step
Step 1 - Creating your app
- Open the terminal and clone the
faststore-vtex-integrations(opens in a new tab) project into your local files.
npx degit vtex/faststore-vtex-integrations- Open the
faststore-vtex-integrationsdirectory in any code editor of your preference. - Open the
manifest.jsonfile and update the value of thevendorfield with the name of your VTEX account. - Using the terminal, log in to your VTEX account.
vtex login {account}Replace the value between curly brackets with the name of your account.
- Create a new development workspace.
vtex workspace use {workspace}Replace the value between curly brackets with any name of your preference, making sure the name you choose is not already taken.
Enter Y to continue creating the new workspace.
- Link your app to sync your local changes with the VTEX IO cloud development environment.
vtex link- Now, open a new browser window and access
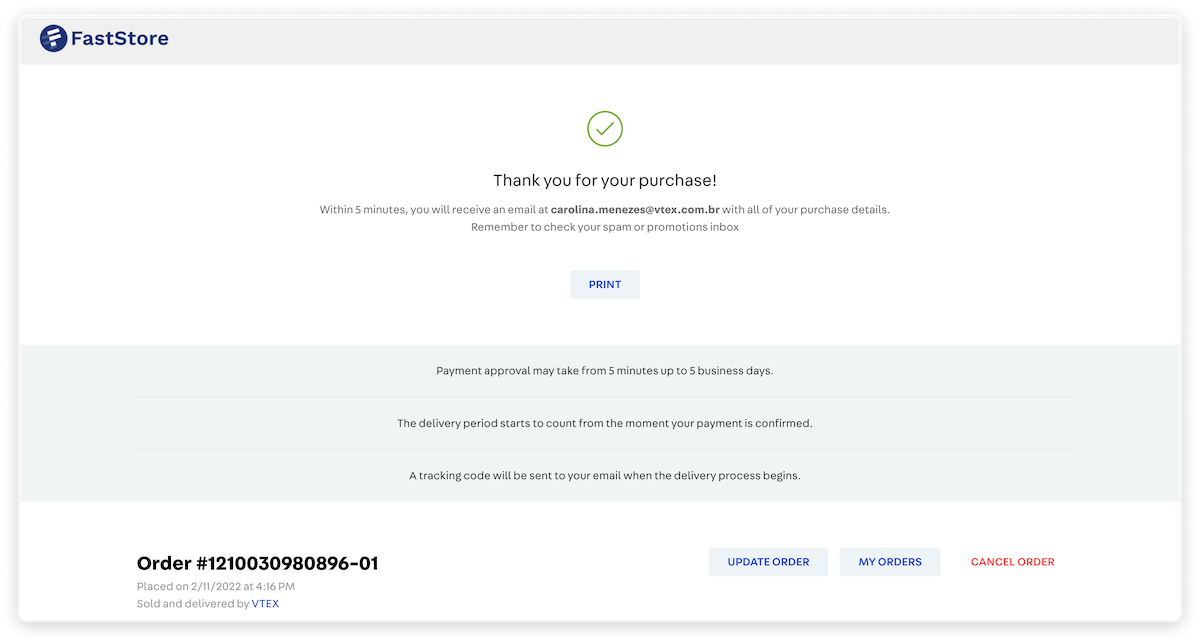
https://{workspace}--{account}.myvtex.comto see your changes live. Remember to replace the values between curly brackets according to your scenario. - Add items to your shopping cart and proceed to checkout. Place an order and observe if you are being taken to the Order Placed page:

Step 2 - Updating the store logo
After accessing the Order Placed page, you probably noticed the FastStore logo. Let's update it, so the Order Placed and My Account pages are presented with your store logo.
- Save your logo inside the
assetsfolder. - Open the
store/blocks/header.jsoncfile and update thetitle,href,url, andwidthvalues of your store logo (logo#desktopandlogo#mobile) according to your scenario:
...
"logo#desktop": {
"props": {
"title": "{altText}",
"href": "https://{maindomain}",
"url": "assets/{logoPath}",
"width": "{widthValue}"
}
}
...
"logo#mobile": {
"props": {
"title": "{altText}",
"href": "https://{maindomain}",
"url": "assets/{logoPath}",
"width": "{widthValue}"
}
}- Save your changes.
Step 3 - (Optional) Styling the Order Placed and My Account header
If you want to change the style of the header presented in the Order Placed and My Account pages, you can update the vtex.flex-layout.css and vtex.store-header.css files contained in the styles/css folder. For more info, please refer to this (opens in a new tab) guide.
Step 4 - Publishing your app
Now that everything is as expected, you need to make your changes publicly available to your store shoppers. To do that, take the following steps:
- Open the terminal and create a production workspace.
vtex use {workspace} --production- Change to the
faststore-vtex-integrationsdirectory. - Release a new app version.
vtex release major stable- Publish your app as a candidate version.
vtex publish- Install the candidate version indicating the app's version as in the following:
vtex install {vendor}.{name}@{version}Replace the values between curly brackets according to the manifest.json file of your faststore-vtex-integrations app.
- Deploy the candidate version as a stable version.
vtex deploy {vendor}.{appname}@{appversion}- Promote your Production workspace to master to make your changes publicly available to your store shoppers.
vtex workspace promoteThat's all. Now, if you place an order in your store, you'll be presented with the Order Placed page. Similarly, you'll also have access to the My Account page.